Just to review, in perspective we use the principal, or central, vanishing point to converge the lines orthogonal to the picture plane, like railroads tracks heading into the distance. We use two different types of external vanishing points, diagonal and rotated. Diagonal vanishing points are what we use to calculate the perceived distances between near and distant points. The ties on the railroad track are separated by smaller-appearing distances as they approach the horizon, for instance. The locations of these points are determined by the height of the viewer's eye above the ground and its distance from the picture plane. It is important that they be correct and consistent if you want the apparent size of things in your picture to change proportionately in all dimensions: a figure twice as far away should appear half as tall.
Rotated vanishing points are used in two and three point perspective; more on those in Perspective Hacks II and Perspective Hacks III.
My thoughts ended up taking me in two directions, one concerning drawing from imagination and the other sketching from life, although both are of course related. We sketchers get pretty good at eyeballing angles and distances or measuring with a pencil or other device. But sometimes, it helps to have a handle on how the observed scene fits into the abstract scheme of linear perspective. Here's one approach I've been experimenting with for sketching from life, based on a simplified model of perspective that I learned about from Bruce McEvoy's essay on perspective over on Handprint. He suggests a model of perspective based on a viewer of average height contemplating a picture on a wall set at a comfortable distance. To simplify things, the viewer's eye height and distance from the picture plane are assumed to be equal, and the viewer's gaze is exactly parallel to the ground plane. The viewer's field of vision is represented as a cone, with the tip at the eye, forming an angle of 90˚ and with its base at the picture plane.
Seen from the front, the circular base of the cone is bisected by a horizontal and a vertical line representing the viewer's eye height and distance from the picture plane, establishing a center point and dividing the circle into quadrants. Each quadrant is spanned by a diagonal, creating 90˚ angles at each midpoint. The center point and diagonals are the starting point for orienting your sketch in space without the need for external vanishing points.
I was so taken with this model that I made a physical model of it:
The diagram represents the entire field of view as seen with one eye open. It doesn't take into account the fact that our field of vision is not uniform; our central region of sharp focus is much smaller, around 40˚. In addition, in perspective drawings, larger angles tend to display noticeable distortion near the edges and corners. Therefor, we don't usually make pictures filling the entire field of view. There have been various rules of thumb, but 40˚ or less is typical. Think of your sketch as smaller window cut into the picture plane. It can have any proportions you want, but its smaller dimension will determine the visual angle relative to the total field of view.
Here's the payoff: If we know (or estimate) the proportion of our picture to the total field of view, we can calculate the angles to the diagonal vanishing points without having to draw outside of the paper.
Steps:
Determine your eye height. Try to set it with line of vision parallel to the ground plane. A bubble level or a glass of water (or EyeLeveler) can help.
Draw the horizon line across your paper at eye height. The location of the horizon depends on how you intend to frame the scene - a low horizon will include more sky, a high horizon more foreground.
Determine your center of vision and mark it on the horizon line. This will also depend on how you want to frame the scene. Typically it will be at or near the center of the picture. If possible, match it to a convenient feature in the scene.
Draw a vertical line through this point.
Draw a square centered on the center point. The size of the square will be limited by the smallest distance from the center point to the edge of your picture. It can also be sized so as to coincide with a convenient feature of the scene for reference.
Determine the relative height or width of the square to the total field of view, eg. 1/3.
Mark the edge of the square at a distance of 1/2 that fraction from each corner.
Draw diagonals from each midpoint through each mark to the edge of your picture. These are your equivalent diagonal vanishing point lines.
The center point is your principal vanishing point; any lines ("orthogonals") at right angles to the picture plane will converge on it. The diagonals can be used to determine the apparent sizes of equal orthogonal segments receding in space.
At this point, you can choose to develop more elaborate perspective constructions or just use the diagram as rough guide.
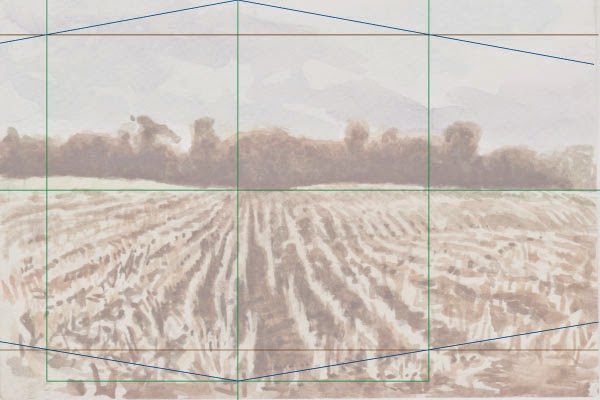
I tried this out for the first time in this watercolor of a feld of corn stubble. This was an interesting subject, because of the interplay between the human design of the parallel, evenly spaced rows of corn stubble and the organic contours of the land.

If you look closely you can see the faint pencil lines denoting the horizon, vertical center, square and diagonals. Here they are in an overlay:

Note that the vertical line corresponds to the most vertical appearing stubble rows.
Here is the sketch in the context of the full field of view. The height of the square is about 1/6 to 1/5 of the height of the total, so the diagonal intersects the side of the square about 1/10 of the way from the top.

Having done all this prep work, I ended up still working quite freely on the painting, being much more concerned with the play of light and color than getting perfectly accurate perspective. However, it was very helpful to have the diagram for reference and probably even more valuable to have gone through the exercise. As General Dwight D. Eisenhower put it, "In preparing for battle I have always found that plans are useless, but planning is indispensable."
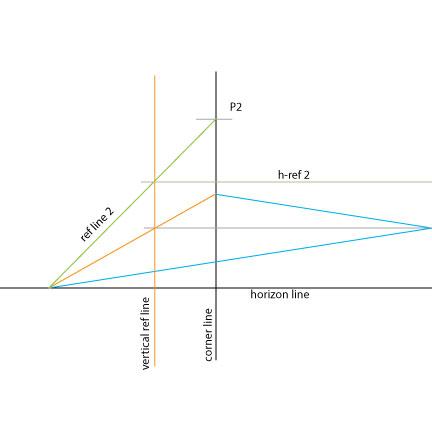
How do the diagonal vanishing points help with establishing the apparent distances between points on the ground plane? When I did the stubble painting, I only used the perspective framework as a general guide, and it was quite useful even so. Just having the central point explicitly marked on the paper really helped to keep the picture oriented. But in the back of my mind there was a structure something like this:
When I was originally taught this trick, they left out the crucial ingredient of relating the diagonals to a specific eye height and viewing distance. You were supposed to just arbitrarily pick an angle, and the proportions would be internally consistent from then on. It is true that the result might look convincing on its own terms, but if you introduced vertical elements and needed them to change apparent size in inverse proportion to their distance on the ground plane, it wouldn't work out.